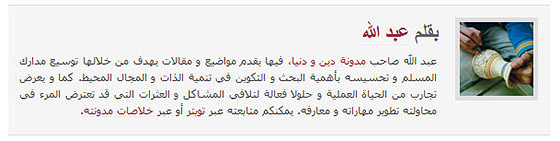
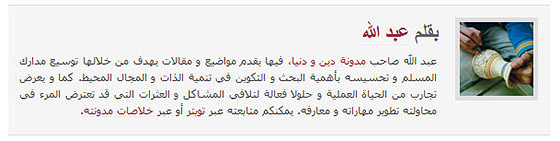
شرح اضافه الكاتب تحت كل تدوينة في بلوجر (شرح وهاك : بقلم : نديم الحب)

مثال على ذالك :من هنا
بسم الله و الحمد لله و الصلاة و السلام على خير من بعث نبيا مرشدا سيدنا
محمد السراج المنير. السلام عليكم و رحمة الله. اليوم نعرف و إياكم طريقة
إضافة تعريف للكاتب أسفل موضوعه لكل من المدونات الشخصية ذات الكاتب الوحيد
و كذلك المدونات التي تعدد كتابها. طبعا الإضافة مفيدة كونها تعرف القارئ
بالكاتب و تحيي آصرة بينهما.
. طريقة تركيب إضافة تعريف الكاتب في مدونات بلوجر الشخصية
هذه الطريقة سوف تهم المدونات الشخصية التي يكتب فيها كاتب وحيد، و ستظهر نبذة عنه في أسفل كل مواضيع مدونته.
من لوح تحكم مدونتك توجه إلى تصميم ثم تحرير HTML و قبل البدء في التعديل
احفظ نسخة احتياطية من قالبك على حاسوبك. ضع علامة في خانة توسيع القوالب.
الخطوة الأولى (*) : ابحث عن
- الكود:
-
]]></b:skin>
و قبله مباشرة ضع كود CSS الآتي :
- الكود:
-
/* Author Bio */
.postauthor {
background: #F5F5F5;
border-top: 1px solid #e1e1e0;
border-bottom: 1px solid #e1e1e0;
overflow: hidden;
padding: 0.7em;
}
.postauthor img {
border: 5px solid #e2dede;
float: right;
margin-left: 1em;
}
.postauthor h3 {
color: #666;
font-size: 1.2em;
margin-bottom: 5px;
margin-top: 0;
}
.postauthor p {
color: #515151;
font-size: 12px;
margin-bottom: 10px;
margin-top: 0;
}
/* Author Bio End */
الخطوة الثانية : ابحث عن
- الكود:
-
<data:post.body/>
(إن وجدت ثنتين فالثانية هي المقصودة) ثم مباشرة بعدها ضع الكود الآتي:
- الكود:
-
<b:if cond='data:blog.pageType == "item"'>
<div class='postauthor'>
<img alt='' height='80' src='رابط الصورة الشخصية' width='80'/>
<h3>بقلم <a href='Blog Link'> اسم الكاتب </a></h3>
<p> فقرة تضم نبذة عن الكاتب </p>
</div>
</b:if>
غير ما لون بالأحمر ثم احفظ القالب، و بهذا تكون قد أنهيت المهمة بنجاح،
حيث سيمكنك معاينة صنيعك عبر التوجه لصفحة موضوع ما على مدونتك.
2 . طريقة تركيب إضافة تعريف الكاتب في مدونات بلوجر الجماعية متعددة الكتاب
كثير من المدونات في الآونة الأخيرة بدأت تعتمد على أقلام كاتبين أو أكثر، و
الطريقة التي كان ينهجها أصحابها لوضع تعريف للكاتب تكون عبر تضمينه داخل
جسم التدوينة و يتكرر الأمر مع كل موضوع. الآن سنضع تعريفات الكتاب في
القالب و سيظهر كل تعريف موافقا لموضوع كاتبه.
أولا ستتبع نفس الخطوة الأولى (*) كما في المدونات الشخصية أي نفس كود CSS ستضعه كما ذكر سابقا.
ثم تبحث عن <data:post.body/> (إن وجدت ثنتين فالثانية هي المقصودة) و مباشرة بعدها ضع الكود الآتي:
- الكود:
-
<b:if cond='data:blog.pageType == "item"'>
<!-- تعريف الكاتب الأول -->
<b:if cond='data:post.author == "أحمد"'>
<div class='postauthor'>
<img alt='' height='80' src='رابط الصورة الشخصية' width='80'/>
<h3>بقلم <a href='Blog Link'> أحمد </a></h3>
<p> فقرة تضم نبذة عن الكاتب </p>
</div>
</b:if>
<!-- تعريف الكاتب الثاني -->
<b:if cond='data:post.author == "جواد"'>
<div class='postauthor'>
<img alt='' height='80' src='رابط الصورة الشخصية' width='80'/>
<h3>بقلم <a href='Blog Link'> جواد </a></h3>
<p> فقرة تضم نبذة عن الكاتب </p>
</div>
</b:if>
</b:if>
قبل الحفظ غير ما لون بالأحمر، و كرر كود تعريف الكاتب الثاني إن كنتم أكثر من كاتبين، و كذلك افعل عند الحاجة.
كذلك يمكن تعديل كود CSS لتعدل خلفية و حدود مستطيل تعريف الكاتب ...
، نسألكم الدعاء
هاك ، بلوجر ، مدونات ، مدونة ، قالب ، جديد ، تركيب ، شرح ،كامل
كيفيه ، صور ، فيسبوك ، تويتر ، هاكات ، مدونتي ، بالصور ، فيديو
تركيب ، الزوار ، موضوع ، عربي ، يمين ، يسار ، جاهز ، ازرار ، بلوجر
ارشفه ، قوقل ، ياهو ، زيادة ، سيو ، مجانا ، ذويب ، قوالب
http://nadimlove.blogspot.com/
Archiving, Google, Yahoo, increase, seo, free, Dhouib, molds
fg,[v l],km jpldg K avp fhgw,v l],km ih;
Hack, Digger, blogs, forums, a new template, installation, explain, fully
How, images, Facebook, Twitter, Mods, my blog, pictures, video
Installation, visitors, Multi, Arabic, Right, Left, Ready, buttons, Digger




















 موضوع: Author Posting under the entry on Digg (Demonstration Hack: By: Nadeem love)
موضوع: Author Posting under the entry on Digg (Demonstration Hack: By: Nadeem love)