شرح طريقة وضع صورة أو نص فوق صندوق التعليقات في مدونات بلوجر

سم الله الرحمن الرحيم و الصلاة و السلام على سيدنا محمد الأمين. السلام
عليكم و رحمة الله. كثيرا ما تصلني استفسارات حول أمور بسيطة من قبيل : كيف
أستبدل رابط أرسل تعليق بصورة؟ أو كيف أضع صورة أو نصا فوق صندوق
التعليقات؟ ... فأحببت أن أشير إلى بعض الطرق عبر تدوينات مختصرة سريعة. و
في هذا الموضوع بإذن الله سنتعرف و رفقتكم الطيبة طريقة وضع صورة أو نص فوق
صندوق التعليق في مدونات بلوجر، لتنبيه المعلق أو لتذكيره بقاعدة أو طلب. و
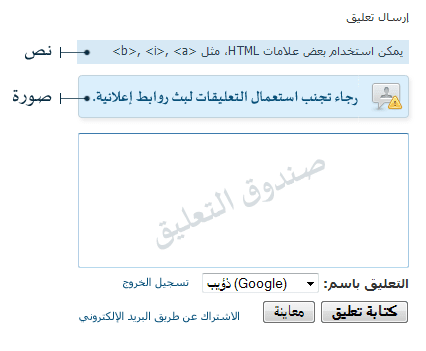
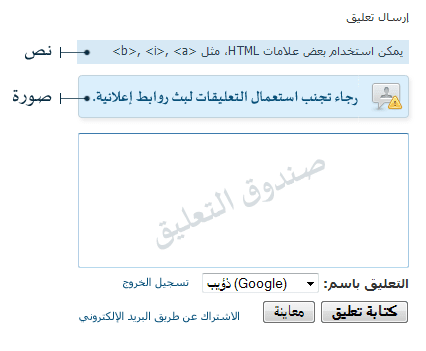
قبل أن اشرع في الشرح اسمحوا لي أن أقدم لكم نموذجا موضحا.
كما تلاحظون في المثال فقد أضفت نصا و صورة فوق صندوق التعليق مباشرة لكن بطريقتين مختلفتين.
طريقة إضافة صورة أو نص فوق صندوق التعليقات
الطريقة الأولى
هذه هي الأسهل، فمن لوح تحكم مدونتك توجه إلى إعدادات ثم تعليقات و انزل
أسفل الصفحة حتى تجد خيار رسالة نموذج التعليق و في الحقل المقابل لها أدخل
النص المراد عرضه فوق صندوق التعليق ثم اضغط زر حفظ الإعدادات، و لتعلم أن
هذه الطريقة لا تمكنك من عرض صورة أو إدخال أوسمة HTML ( فقط بعض الأوسمة
متاحة مثل <b>, <i>, <a>). فإن كنت تحتاج فقط لإضافة نص
أنصحك بهذه الطريقة، أما إن احتجت لإدراج صورة أو كود HTML مركب فاتبع
الطريقة الثانية إذن.
الطريقة الثانية
أولا يتعين عليك تجهيز ما ستدرجه فوق صندوق التعليق و أقصد هنا كود HTML . فمثلا لو أردنا إدراج صورة سيكود كود Html كالآتي.
- الكود:
-
<img src="رابط الصورة" border="0" />
مكان النص الأحمر ضع رابط الصورة المراد إدراجها فوق صندوق التعليقات.
بعد ذلك من لوح تحكم مدونتك توجه إلى صفحة التصميم ثم تحرير HTML و قبل أي
تعديل احفظ نسخة احتياطية من قالبك بعد ذلك ضع علامة في خانة توسيع القالب.
ثم ابحث عن <p><data:blogCommentMessage/></p>
و مباشرة تحتها أضف كود HTML الذي جهزت و تود إضافته فوق صندوق التعليق بحيث يصبح الكود كالآتي.
- الكود:
-
<p><data:blogCommentMessage/></p>
<img src="رابط الصورة" border="0" />
ثم احفظ القالب.
أفكار و اقتراحات
يمكن استعمال الطريقة الثانية لوضع إعلانات فوق صندوق التعليقات.
كذلك يمكن وضع أيقونات لمتابعتك على المواقع الاجتماعية .
يمكنك كذلك اقتراح رابط أو رسالة ...
و هذه بعض الأكواد إن رغبت في استعمالها.
صورة تذكير و تنبيه:

- الكود:
-
<img
src="http://lh5.ggpht.com/_XrWO8mEpDy0/TH7OVk9gBRI/AAAAAAAAA4o/grkc2guyDAo/s512/warnning.png"
border="0" />
صندوق HTML
رجاء تجنب استعمال التعليقات لبث روابط إعلانية. كذلك ننبه إلى ضرورة
الالتزام بصلب الموضوع و عدم الخروج عليه و لمزيد من التوضيحات يمكنك أخي
الزائر قراءة اتفاقية استخدام الموقع.
- الكود:
-
<div class="warning" style="background:#F3F9FB
url(http://lh3.ggpht.com/_XrWO8mEpDy0/TH7VG0SZnII/AAAAAAAAA4s/QnrADTIhczY/comment_user_warning.png)
8px 6px no-repeat ; border:#A8D1E6 1px solid; padding: 5px 5px 5px
40px;"> فقرة من بضع جمل </div>
نسألكم الدعاء.
هاك ، بلوجر ، مدونات ، مدونة ، قالب ، جديد ، تركيب ، شرح ،كامل
كيفيه ، صور ، فيسبوك ، تويتر ، هاكات ، مدونتي ، بالصور ، فيديو
تركيب ، الزوار ، موضوع ، عربي ، يمين ، يسار ، جاهز ، ازرار ، بلوجر
ارشفه ، قوقل ، ياهو ، زيادة ، سيو ، مجانا ، ذويب ، قوالب
http://nadimlove.blogspot.com/
Archiving, Google, Yahoo, increase, seo, free, Dhouib, molds
fg,[v l],km jpldg K avp fhgw,v l],km ih;
Hack, Digger, blogs, forums, a new template, installation, explain, fully
How, images, Facebook, Twitter, Mods, my blog, pictures, video
Installation, visitors, Multi, Arabic, Right, Left, Ready, buttons, Digger




















 موضوع: Explain how a picture or text above comments Fund in Blogs Digg
موضوع: Explain how a picture or text above comments Fund in Blogs Digg