نديم الحب
مــؤسس المــوقع


::::[بيـانـات العضـو]::: :
مَُشَارِكآتي : 15151
ألعمــُـر : 35
نَقَّاطَيّ : 19321
سَمِعَتيََ : 143
ألقــسم ألمفــُضل : الاسلامي
دولـتـي : 
جـنســي : 
العمل : 
الهواية : 
المزاج : 


المنتدى للبيع :
تواصل واتس
+967772204567
معلومات واضافات
Groups forum Nadim Love:
 |  موضوع: اكواد ورقه css للنسخه Invision| مكتبه اكواد النسخه Invision| موضوع: اكواد ورقه css للنسخه Invision| مكتبه اكواد النسخه Invision|  الأحد أبريل 04, 2010 9:53 am الأحد أبريل 04, 2010 9:53 am | |
| اكواد ورقه css للنسخه Invision| مكتبه اكواد النسخه Invision|
اكواد ورقه css للنسخه Invision| مكتبه اكواد النسخه Invision|
:::::::::::::::::::::::::::::::::::::::::::::::::::::::
بعد طول انتظار اتينا لكم باكواد الكيس للنسخه
Invision
من حيث انها كثيرة الاكواد ولهذا عملت لكل
كود او مجموعه صوره بتوضح ايش هوعمل الكود
المجموعه الاولى
هاذه الاكواد خاصه بخانة الواجهه
الكود الاول
- الكود:
-
div#logostrip {
background-image: url(ضع هنـا رابط الصوره);
} الكود الثاني
- الكود:
-
#submenu {
background-image: url(ضع هنـا رابط الصوره);
} الكود الثالث
- الكود:
-
#submenu ul li a {
background-image: url(ضع هنـا رابط الصوره);
} الكود الرابع
- الكود:
-
#submenu ul li a:hover {
background-image: url(ضع هنـا رابط الصوره);
} الكود الخامس
- الكود:
-
#userlinks {
background-image: url(ضع هنـا رابط الصوره);
} صور توضيحيه لهاذه المجموعه من الاكواد

المجموعه الثانيه
للتغير في خلفية الفواصل التي بمنتداك
الكود الاول
لتغيرخلفية لفواصل الاقسم - الكود:
-
table.ipbtable th {
background-image: url(ضع هنا رابط الصوره);
}
صوره توضحيه

الكود الثاني
هاذا الكود شبيه للاول ولكنه لايؤثر على فواصل الاقسام
- الكود:
-
table.ipbtable th.formsubtitle,.formsubtitle {
background-image: url(ضع هنا رابط الصوره);
} صوره توضحيه

الكود الثالث
لتغير في فواصل عمل موضوع جديد وبعض الاماكن الاخرا
- الكود:
-
.borderwrap .subtitle {
background-image: url(ضع هنا رابط الصوره);
} صوره توضحيه

المجموعه الثالثه
لتغير في خلفيات الاقسام وخلفيات المواضيع وماشابه ذالك
الكود الرابع
- الكود:
-
.row1 {
background-image: url(ضع هنا رابط الصوره);
}
الكود الخامس
- الكود:
-
.row2 {
background-image: url(ضع هنا رابط الصوره);
} صوره توضحيه للكود الرابع والخامس

الكود السادس
- الكود:
-
.post .post-header {
background-image: url(ضع هنا رابط الصوره);
}
الكود السابع - الكود:
-
.post {
background-image: url(ضع هنا رابط الصوره);
}
صوره توضيحيه للكود السادس والسابع

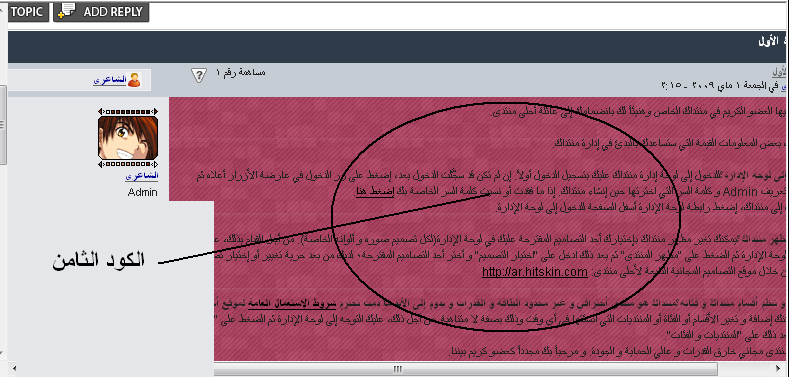
الكود الثامن
- الكود:
-
.post-container {
background-image: url(ضع هنــا رابط الصوره);
} صوره توضيحيه للكود الثامن

الكود التاسع
- الكود:
-
.post-footer {
background-image: url(ضع هنا رابط الصوره);
} الكود العاشر
- الكود:
-
.topic-footer {
background-image: url(ضع هنا رابط الصوره);
} الكود الحادي عشر
- الكود:
-
div.overview {
background-image: url(ضع هنا رابط الصوره);
} صوره توضيحيه للكود التاسع والعاشر والحادي عشر

الكود الثاني عشر
- الكود:
-
.qreply {
background-image: url(ضع هنا رابط الصوره);
} صوره توضحيه للكود الثاني عشر

ان هاذه النسخه هي الاكثر تعقيدا نديم ، الحب ، برنامج ، تحميل ، دليل ، مسلسل ، انشوده ، جديد ، كامل   المنتديات للبيع :  للتواصل واتساب 967772204567+ | |
|
 Hitskin.com
Hitskin.com