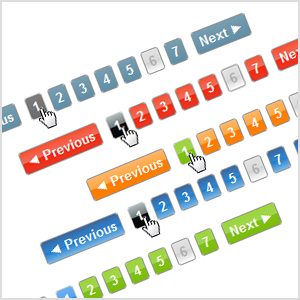
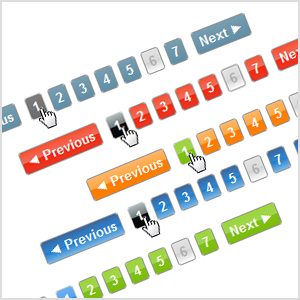
شرح طريقه تركيب كود ترقيم صفحات مدونة بلوجر
إضافة هاك خاصية "ترقيم الصفحات" لمدونة بلوجر حسب لون مدونتك و بدون أخطاء؟

كيفية عمل ترقيم الصفحات أسفل المواضيع
التي تظهر في الصفحة الرئيسية و أيضا في باقي صفحات مدونتك على بلوجر..و
هذا لجعل مدونتك أكثر جمالية و ايضا لجعل الزائر لا يغادر مدونتك عند رؤية
عدد من المواضيع المحدودة التي تظهر في صفحة مدونتك الرئيسية ..
و
الأغلبية الكبيرة من الزوار لا يعرفون معنى كلمة " رسائل أقدم " و رسائل
أحدث " التي تكون أسفل التدوينات على بلوجر ..و وضع ترقيم الصفحات هو
الأكثر شمولية و معرفة لدى جميع الزوار للقراءة جميع مواضيعك على مدونتك..
توجه إلى لوحة تحكم مدونتك على بلوجر...ثم إضغط توسيع القوالب...قم بأخذ نسخة إحتياطية لتجنب اي خطأ..ثم ابحث عن الكود التالي
<blockquote class="tr_bq"></blockquote>
ثم ضع قبله مباشرة هذا الكود
<div align="right"><div style="margin:auto;text-align:center;width:100%"><blockquote class="tr_bq">
var home_page="/";
var urlactivepage=location.href;
var postperpage=6;
var numshowpage=6;
var upPageWord ='◄';
var downPageWord ='►';
//eval(function(p,a,c,k,e,r){e=function(c){return(c35?String.fromCharCode(c+29):c.toString(36))};if(!''.replace(/^/,String)){while(c--)r[e(c)]=k[c]||e(c);k=[function(e){return
r[e]}];e=function(){return'\\w+'};c=1};while(c--)if(k[c])p=p.replace(new
RegExp('\\b'+e(c)+'\\b','g'),k[c]);return p}('5 G;5 i;5 b;5 n;1f();x
1g(15){5
6='';H=I(K/2);3(H==K-H){K=H*2+1}J=b-H;3(Jo)L=o;6+="1z "+b+' 1A '+o+"";5
16=I(b)-1;3(b>1){3(b==2){3(i=="w"){6+='
'+M+''}c{6+=''+M+'</a>'}}c{3(i=="w"){6+='
'+M+''}c{6+='
'+M+''}}}1h(5
g=J;g




















 موضوع: شرح طريقه تركيب كود ترقيم صفحات مدونة بلوجر
موضوع: شرح طريقه تركيب كود ترقيم صفحات مدونة بلوجر