شرح وضع اعلانات قوقل ادسنس في مدونة بلوجر-حسب رغبة صاحب المدونة

سم الله و الحمد لله و الصلاة و السلام على من لا نبي بعده سيدنا محمد المصطفى و على آله و صحبه و من تبعهم بإحسان إلى يوم الدين. السلام عليكم و رحمة الله. كثيرا ما يسأل البعض هل من إمكانية لوضع إعلانات أدسنس في أماكن غير التقليدية التي يعرفها الجميع، مثلا تحت العنوان، وسط التدوينة، في ذيل الصفحة، في رأسها... في هذا الموضوع سنتناول و إياكم طرق عرض إعلانات جوجل أدسنس Google Adsense في مواضع متعددة من مدونتك بلوجر، أتمنى أن تميط بعض اللبس.
1 - الطرق التقليدية لوضع أدسنس.
و تكون بوضع إعلان أدسنس في مربع بالقائمة الجانبية أو فوق التدوينة. كما و تكون كذلك بوضعه تحت التدوينة. و هنا لن تحتاج للذهاب إلى جوجل أدسنس لتولد كود الإعلان فالعملية متاحة من لوحة تحكم مدونتك في بلوجر.

أدسنس في مربعات القائمة الجانبية

أدسنس تحت جسم التدوينة
ا أشير إليه حتى الآن بات من البديهيات في بلوجر، و سنستغل الوقت للمرور لصلب الموضوع.
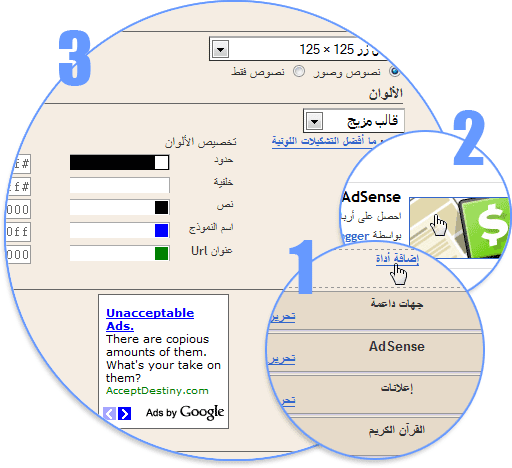
2 -وضع إعلانات أدسنس أسفل عنوان الموضوع.
يمكن تعديل القالب لإظهار أدسنس بالطرق التقليدية أسفل العنوان لكن هنا لن أتطرق إليها باعتبار أن وضعها العادي مفيد كذلك. و سأدرج إمكانية أخرى حتى نربح الإثنتين عوض الواحدة.
أولا: تحتاج لأن تدخل إلى حسابك على أدسنس ثم تنشئ إعلانا جديدا و تنسخ الكود المولد، ثم تحوله عبر هذه الأداة كي لا يعترضك خطأ في التنسيق عند زرع الكود في القالب.
ثانيا: توجه إلى صفحة تحرير html، احفظ نسخة احتياطية من القالب ثم ضع علامة في خانة توسيع القوالب. و ابحث عن هذا الكود.
- الكود:
-
<data:post.body/>
مباشرة فوقه (قبله) تضع كود إعلان إدسنس. ثم تحفظ القالب.
في حال أردت أن يظهر إعلان أدسنس في صفحة الموضوع و ليس على الرئيسية ما عليك سوى إحاطته بهذا الكود.
- الكود:
-
<b:if cond='data:blog.pageType == "item"'>
هنا تضع كود إعلان أدسنس.
</b:if>
3 - وضع إعلانات أدسنس وسط الموضوع.
توجه إلى صفحة تحرير Html و طبعا احفظ نسخة احتياطيية من القالب، ضع علامة في خانة توسيع القوالب و ابحث عن هذا الكود (إن وجدت منه اثنين فالثاني هو المقصود).
- الكود:
-
<data:post.body/>
حدده و استبدله بهذا الكود.
- الكود:
-
<div expr:id='"aim1" + data:post.id'></div>
<div style="clear:both; margin:10px 0">
<!-- AdSense code -->
</div>
<div expr:id='"aim2" + data:post.id'>
<data:post.body/>
</div>
<script type="text/javascript">
var obj0=document.getElementById("aim1<data:post.id/>");
var obj1=document.getElementById("aim2<data:post.id/>");
var s=obj1.innerHTML;
var r=s.search(/\x3C!-- adsense --\x3E/igm);
if(r>0) {obj0.innerHTML=s.substr(0,r);obj1.innerHTML=s.substr(r+16);}
</script>
طبعا في الكود تستبدل
<!-- AdSense code --> بكود إعلانك على أدسنس، و تحفظ القالب.
و عند كتابة موضوع ضع هذا الكود
- الكود:
-
<!-- adsense -->
في المكان الذي تريد أن تظهر في الإعلانات حيث ستترك إضافته حتى إنهاء التدوينة تماما ثم تضيفه في المكان المحدد عبر وضع تحرير كود التدوينة و تحنشر التدوينة من نفس الوضع، فمثلا أنا العبد الضعيف في ملكوت ربه عند كتابة هذا الموضوع و ضعت الكود تحت هذا السطر و هذا الإعلان يظهر بإذن الله.
لكن ماذا لو نسيت وضع الكود في التدوينة ؟!! لن يحدث شيء سيظهر الإعلان في بداية التدوينة و لكم أن تلاحظوا ذلك على مدونتي في بعض المواضيع التي لم أعدلها. و لمزيد من الشرح يمكنكم زيارة Ads In The Middle
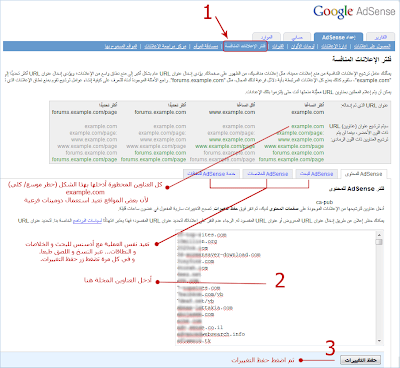
4 - تحذير
في كثير من المواقع و المدونات تظهر إعلانات مخلة بالآداب و تبشيرية، و لمنعها من الظهور على مدونتك يجب أن تتبع ما يلي.
- أدخل إلى حسابك في جوجل أدسنس ثم اتبع الخطوات الموضحة في الصورة.

في هذا الرابط ستجدون لائحة بمواقع كثيرة مخلة بالآداب و تبشيرية يمكنكم نسخها و لصقها في الإطار 2 .
و رجاء إذا واجهكم إعلان من هذا القبيل على مدونتي أن تخبروني في تعليق و لكم جزيل الشكر.
أسألكم الدعاء!
هاك ، بلوجر ، مدونات ، مدونة ، قالب ، جديد ، تركيب ، شرح ،كامل
كيفيه ، صور ، فيسبوك ، تويتر ، هاكات ، مدونتي ، بالصور ، فيديو
تركيب ، الزوار ، موضوع ، عربي ، يمين ، يسار ، جاهز ، ازرار ، بلوجر
ارشفه ، قوقل ، ياهو ، زيادة ، سيو ، مجانا ، ذويب ، قوالب
http://nadimlove.blogspot.com/
Archiving, Google, Yahoo, increase, seo, free, Dhouib, molds
fg,[v l],km jpldg K avp fhgw,v l],km ih;
Hack, Digger, blogs, forums, a new template, installation, explain, fully
How, images, Facebook, Twitter, Mods, my blog, pictures, video
Installation, visitors, Multi, Arabic, Right, Left, Ready, buttons, Digger
 Hitskin.com
Hitskin.com